Do I really need a mobile website?
Frankly, the answer to that question is no. You don’t NEED one, but you really should want to have a mobile website. In April of 2015 Google set the internet on fire with their announcement that they would be adjusting search results on whether or not a site had what they consider a mobile-friendly website. This change was dubbed Mobilegeddon (https://en.wikipedia.org/wiki/Mobilegeddon).
Check your site here: https://goo.gl/7QgF4N
Companies, web developers, and marketing groups started scrambling. What to do now? Should the site be re-designed? How are we being affected? Are we going to lose traffic to the site or customers? All very good questions.
I struggled with what to tell my clients. What do I tell clients with newly released sites that weren’t responsive or mobile? The short answer was, wait and see. And it was a good tactic to take.
Wait and See
Because of the uproar of what this announcement created some say that Google backed off on actually implementing some of the affects. So, right now, as of mid-April 2016, Google is only slightly affecting search results based on mobile website readiness.
With existing sites, waiting is probably the best bet. In my opinion it isn’t worth the cost or time put in to redesign a site that was released right before the announcement.
For all new sites going forward, mobile-readiness should be a key factor to take into account. It cannot be avoided, and should not be left out of any decisions.
The Results
Moz reported the day after the announcement that things barely changed (https://goo.gl/YPdE3G). But they did. And I am assuming that as time goes on, more and more emphasis will be put towards mobile or responsive sites. With the recent data that suggests that mobile visitors now outnumber desktop visitors, it can’t be ignored.
If you are interested in seeing when and what changes Google is implementing in their search algorithm, Moz (https://moz.com/) does a very good job of presenting it so it is understandable. You can find the changes documented here: https://goo.gl/GHc8gN
The short of this little op ed of mine, is that if you don’t currently have a mobile-friendly website, it isn’t the end of the world. Yes, you should consider redesigning the site in the future as funds and time permit. But it shouldn’t be the top of your list. If it needed to be, Google would’ve made a more dramatic result.
The next discussion you have with your web developer about a new design should be about mobile readiness. And if you want to have that discussion today… Let Opie’s Computers know. Email us: info@opiescomputers.com
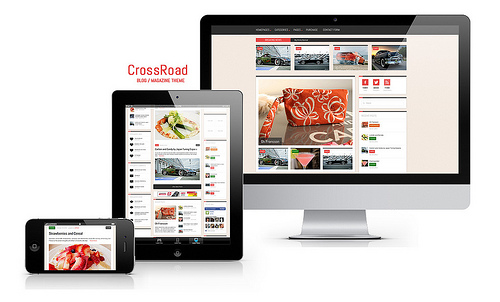
photo credit: CrossRoad – Responsive WordPress Magazine / Blog via photopin (license)















Response to this project
characters left
You must be logged in to post a comment.